This article follows a previous post on presentation of the the Visual Studio Marketplace and extensions, in this post we will see how to create an extension for VSTS.
Pre-requisites
- Languages: Typescript or Javascript, HTML, CSS
- Visual Studio (any version) or Visual Studio code for IDE development
- NodeJs available here and update npm with command npm npm-g update: to create and publish the package
- VSTS account: to test and use the extension:
- Optional a external website hosting (like Azure web site) to create a website to host the pages of the extension
The Visual Studio project
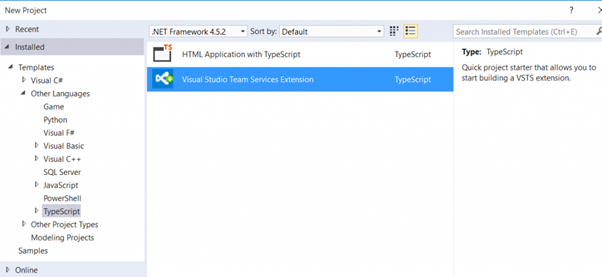
Download the project template here , it helps to have a project with all the files that are needed for your extension and ready for publication.
After installing the project template, create a new project based on it (it is in the category typescript).

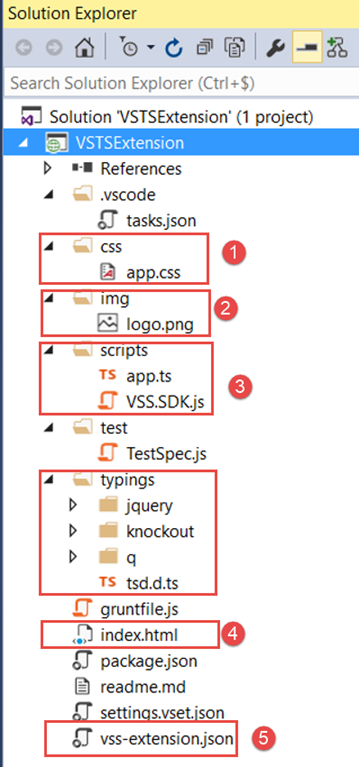
A solution is obtained with all the minimum files for extension.

Let’s look in detail the project structure
[1] css files for the extension forming [2] the img directory contains all images as the logo or screenshots required for listing on the marketplace [3] The scripts directory contains all the scripts TypeScripts (or javascript), jQuery plugins or other scripts [4] html page that displays the extension [5] The vss-extension.json file is the manifest of the extension, it contains any configuration
All other files are not part of the extension, they are optional, they are used to package and publish the extension directly from Visual Studio or to make Javascript tests (with jasmine).
The manifest file
The vss-extension.json file is the manifest it contains all the properties of our extension such
- His name
- Her description
- His version number
- His scope, that is to say the rights of interaction with VSTS
- Its packaging mode: either the extension is hosted in a web site as a third-party website or Azure or all files are integrated the package will be uploaded visibility.
- Its private or public
- Its configuration location in VSTS: either an entire page (called hub) and then an action from a menu (or context menu)
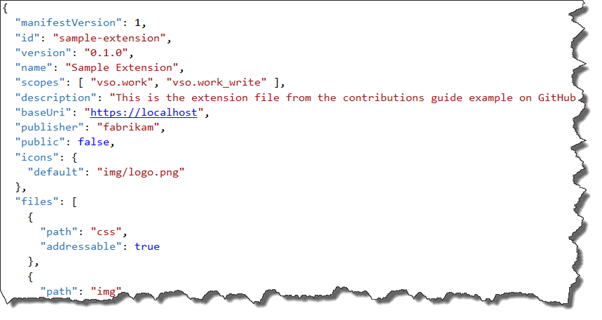
At the sample project that is created from the template, the manifest file contains a basic configuration:
The properties

Some explanations on these :
- Id: unique identifier of the extension
- Version : Version
- Name : name:
- Scopes: indicates the extension rights in VSTS, the detail with the list of scopes
- Description: its description
- baseURI: the url https is hosted or extension (eg Azure Web Site)
- publisher: publisher id
- Public: whether the extension is public (by default false)
- icon: Path to the icon
- files: list of files and directories to package in the package VSIX if no baseURI
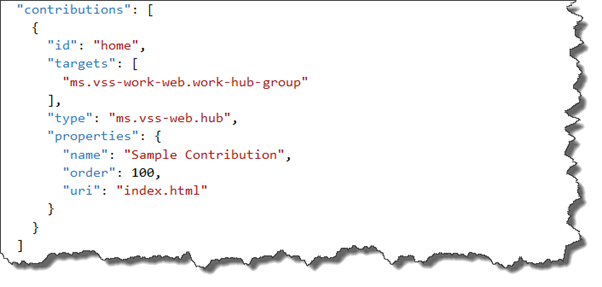
To configure location in VSTS

In the example the extension adds a new page (hub) « Sample Contribution » in the section work (work) VSTS, and page extension that is displayed is index.html.
All the details of the manifest file are available in the documentation.
index.html and app.ts files
These are the executed files
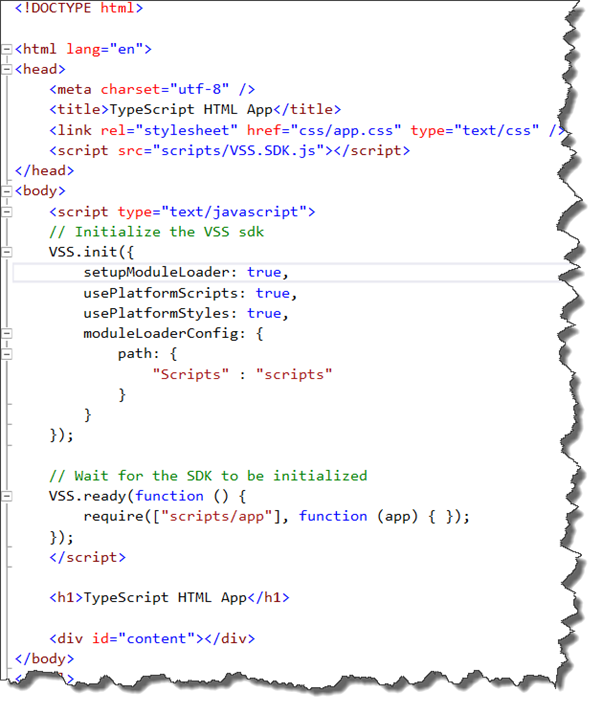
The index.html page

It is a simple html file, in order:
- Call the references to CSS files, javascript, and SDK file (VSS.SDK.js) APIs in VSTS.
- Initialize SDK
- Call to app.js script asynchronously way
- the html block that will hold the content to display.
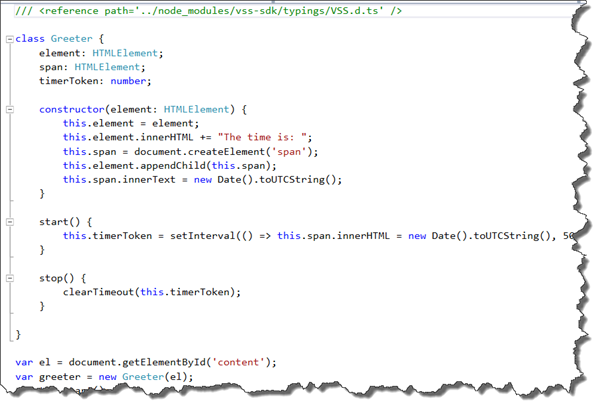
The app.ts file contains
This code that allows the typescript to the desired treatment for the extension.
For information the TypeScript is a language that has a syntax that is similar to the C# and once compiled generates a JavaScript file. It is this JavaScript file that is called by the html page.
It is therefore quite possible to write the code directly in a JavaScript file.
Here is the typescript of our example code provided with the template, which displays the current time.

Throughout this section is working on a solution created with Visual Studio, Visual Studio code just create a project with the same file tree.
The client API and UI component
The advantage of using these extensions is the provision of client API to manipulate VSTS data. These data sources can come from the controller, work items, of builds and tests.
In addition to UI components such as grid or combo possible to use the same components as VSTS.
The API documentation and components here and example implementation an of the grid.
Conclusion
The development of an extension for VSTS is not very complicated, even with a free code editor (VsCode), a bit of html and Javascript, it is possible to extend Visual Studio Team Services with features to enhance its functionalities.
After the development of the extension, there remains a final step which is the publication for sharing and using in VSTS.
This article is a English traduction of my french article
Thanks to Etienne Tremblay for his contribution.
Comments